.webp)
AFH had built strong in-person traction by connecting with fans at conventions, but to extend that impact, they needed a product strategy that could deliver support anytime, anywhere.
Our challenge was to build a platform that felt as emotionally resonant and culturally relevant online as it did in person.
.png)
Match with licensed mental health professionals who not only understand your struggles but also share your love for anime, making therapy feel safe, relatable, and less intimidating.
Turn wellness practices into interactive, anime-inspired ‘trainings’ tailored to you, making building healthy habits engaging, relatable, and fun.
.png)
.png)
Practice emotional regulation through guided anime reflections, then share your journey with a supportive community of fellow fans to build connection and belonging.

Before we designed anything, I needed to understand the deep emotional connection between anime and mental health. Through secondary research and 20+ interviews with anime fans, we uncovered key patterns that helped us build a platform grounded in the real experiences of this community.
Our Big Three
The 3 most important things we wanted to learn from interviews:
Fans choose specific shows as tools for comfort, escape, or inspiration during hard times, not passively, but with purpose.
Whether through conventions, online spaces, or Discord servers, anime fandom helps users find belonging.
Solutions that don’t reflect anime culture or charge subscription fees often feel alienating and unsustainable.
Many fans want to build better habits but lack structure, encouragement, or tools that resonate with their daily lives.
"I have a major mental disorder and anime gets me through each night. I can forget about my problems at least until I stop watching"
"Welcome to the NHK helped me with finding the motivation to keep applying for jobs and not just stay home after graduating"
"...having anime characters with similar stories I could relate to gave me hope to keep going and helped me realize that the rough times will pass"
.webp)
Gavin is a 22-year-old introvert with a deep passion for anime, self-identifying as an 'Otaku'.
Otaku is a Japanese word meaning “nerd” or “geek,” typically implying someone whose obsessive hobby—often anime or manga—leads to a lack of social life. In the U.S., the term is often used proudly by fans.
Many anime enthusiasts feel isolated, facing unique mental health challenges exacerbated by a lack of support. This results in a self-perpetuating negative feedback loop. There's a need to clarify the benefits of self-care, offer tailored actionable tools, and replace the negative cycle with a supportive, positive feedback loop.
Now that we had a clearer view of our target audience's needs, we were able to identify where they overlapped with AFH's goals.

We choose to first focus on features that help users build trust, experience emotional wins, and feel a sense of progress through self-care.
By focusing on what users could do before seeking professional support, we aimed to lower emotional barriers, making the idea of reaching out to a therapist feel more approachable over time.
We looked at the top-ranking ‘self-care’ apps and identified a common feature offering that centered around habit formation. I paid particular attention to how they applied gamification and behavioral science principles, and how their feature offerings align with our target audience's needs.




Users are provided with the option to set small, daily tasks that contribute to their overall goals. Beginning with small steps builds momentum and is an effective way to foster habit formation.
Users embark on a journey within the app, where self-care activities are framed as missions or quests. This narrative-driven approach immerses users in a storyline, promoting engagement.
Existing apps lack personalized content that resonates with niche interests, like anime.
How Might We present the ritual of building habits by doing tasks in a fun, actionable, and engaging way that truly resonates with our target audience?

To kickstart our ideation phase, we facilitated a cross-functional "How Might We" workshop, bringing together design and development to define features around one core hypothesis: by helping users develop healthy habits and achieve their goals, we can improve their mental wellness.
Users will be led through a series of questions to personalize self-care recommendations based on users’ energy levels and emotional state.
Users receive tailored “Trainings” that reframe wellness tasks as missions, making mental health support feel relevant, fun, and culturally aligned.
Users create a custom “Protagonist” avatar that evolves with progress, turning abstract growth into a visual, emotionally resonant narrative of personal development.
Instead of streaks or pressure, we reward completed tasks with badges and small wins, using gentle, positive reinforcement to build long-term habit momentum.
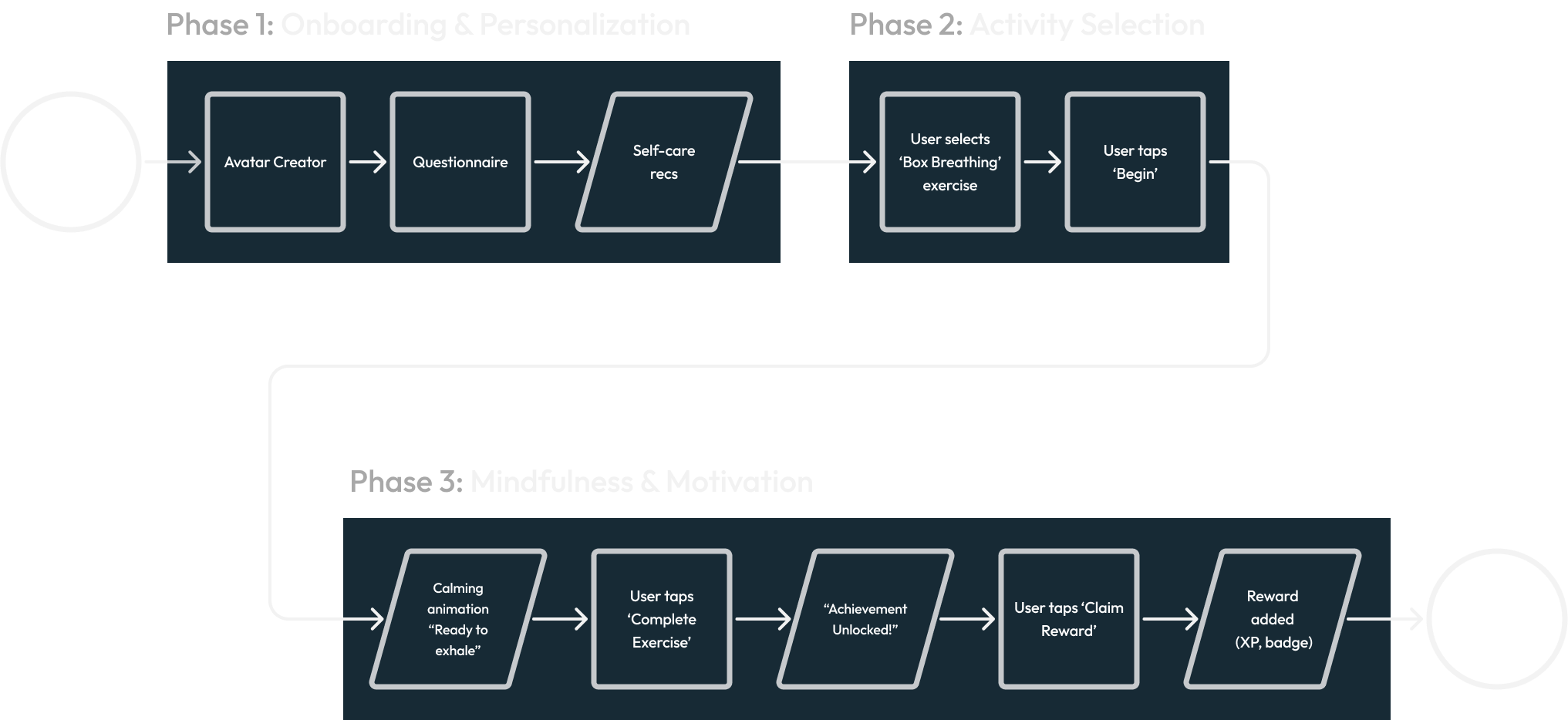
We planned to unveil a prototype at the NYC Anime Convention to gather real-time feedback from our target audience. I mapped the happy path to guide users toward a stress-reducing exercise designed for the high-energy, often overwhelming environment.
.webp)

Success metrics: at least 60% of participants report feeling less stressed after engaging in the activity, and at least 50% express interest in doing the activity again.
With our MVP criteria and flow defined, our team ran Crazy 8s sessions for each key feature to rapidly generate and explore ideas. We aligned on the strongest concepts and translated them into low-fidelity wireframes.
.png)
.png)
Taking a mobile-first approach, we prioritized content, clarified the information architecture, and ensured key functionality was communicated clearly for development.


Clear, actionable guidance
Why? This screen not only explains box breathing but also highlights its benefits. This approach empowers users with the knowledge of how the practice can positively impact their well-being.

Box Breathing exercise
Why? For its simplicity, proven effectiveness, and visualization potential. Most importantly, it's quick and discreet, allowing users to practice in a crowded convention without feeling self-conscious.

Achievement
Why? Users are rewarded immediately after their first self-care task. This approach reinforces goal achievement, boosts motivation, and increases the likelihood of repeated behavior.
Authenticity to anime culture was critical, so our style guide shaped early decisions around UI, color, typography, language, and tone. With a talented artist on board, we brought that vision to life.



.webp)
Our design decisions were heavily influenced by the artistic styles found in Japanese manga and the calming imagery typical of the 'healing anime' subgenre, Iyashikei. Central to our design ethos was the integration of AFH’s mascot, Ki-Chan, who acts as a playful and familiar guide throughout the user’s experience.

.png)
.png)


"The best part of the app was the breathing exercise. It was straightforward to follow. I think visually the App needs work and would like to see more exercises "
"The box breathing was very direct and easy to follow, and it made me calm and less asthmatic"
.png)
.png)
.png)

Geek therapists are mental health clinicians who use fandom (like anime and video games) to make therapy more relatable for their clients.
To integrate anime culture with evidence-based mental wellness practices, each designer conducted a 1:1 expert interview with a geek therapist. We synthesized insights using an affinity map, which directly informed the feature iteration below.
.webp)
We discovered a recurring recommendation: utilize anime in a similar way our experts do, by allowing users to draw parallels between the content in anime and their own experiences or feelings. This insight that led us to our second core hypothesis: users will find the process of watching anime and reflecting on it helpful for their mental wellness









We conducted pre-test interviews to gather feedback on previous experiences with mental health apps, understand what attracts viewers to anime, and assess openness to using anime as a self-care tool. Post-test interviews were then used to gauge interest, capture likes and dislikes, and collect overall impressions and suggestions for improvement.
"My concern is that in the current phrasing of 'productive' or 'didn't work out' to be further stigmatizing" - Kristi (geek therapist)
.png)
.png)
"I'm not really sure what I'm supposed to do now" - Nick (usability test participant)
.png)
.png)

Initially, asynchronous schedules and remote work led me to work in isolation, with little iteration between sprints. This approach eventually resulted in extra work down the road. I learned that early and frequent feedback from users and diverse perspectives from teammates are key to efficient design and innovation.
From the start, we prioritized accessibility in our design. Yet, discussions with experts highlighted the risks of not fully considering the variety of mental health experiences. This realization underlined the need to include a diverse range of research participants and showed us that every design element, from colors to content, must be chosen carefully and thoughtfully.
Working on a UX team for the first time taught me the importance of involving the development team early and often. This ongoing collaboration not only promoted creativity but also allowed us to immediately know what was actually feasible.